
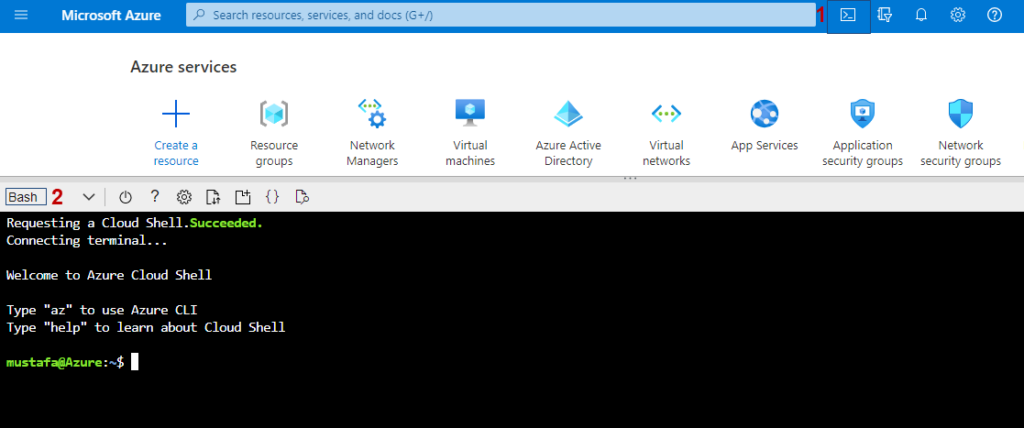
İlk olarak işlemlerimize Azure Portal ekranına gelerek Azure Cloud Shell aracılığıyla işlem sağlayacağız .
Bunun için ilk öncelik olarak Cloud Shell ortamına ilk bağlantı gerçekleştiriyorsanız aşağıdaki makalemizdeki adımları gerçekleştirmeniz gerekmektedir.
Azure Portal ekranından Azure Cloud Shell butonuna tıklayarak ilerleriz. Ardından Cloud Shell ortamında kullanacağımız arayüz “ Bash “ olarak seçeriz.

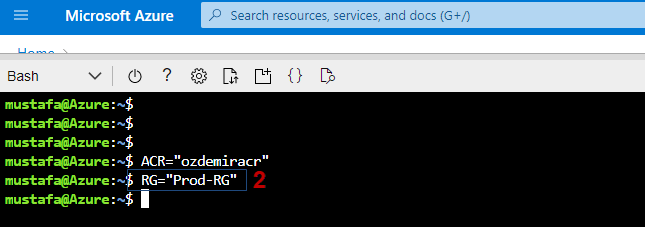
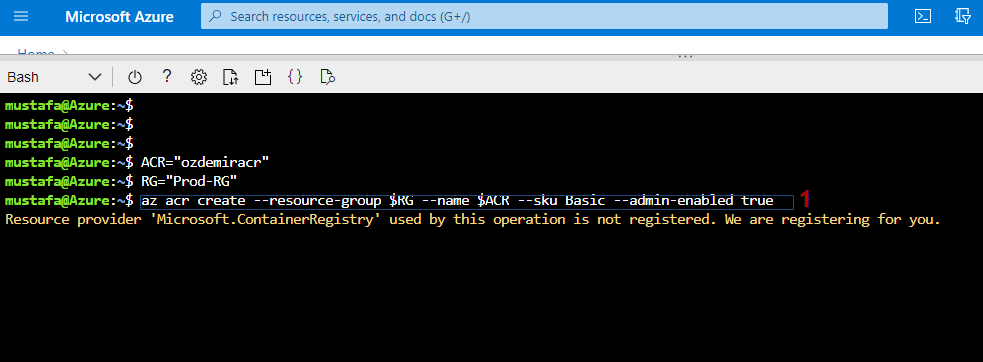
Şimdi ilk olarak oluşturacağımız 2 öğe mevcuttur. Biri ACR yani Azure Container Registery yani Azure Kapsayıcı Kayıt Defter olarak geçmektedir. Onun için ilk olarak komut satırımızda ACR oluştururuz. ( ACR ismi benzersiz isim olmalıdır )

Ardından ortamımızda bulunan Resource Grubumuza için Cloud Shell’de erişmek için “RG=”Ortamınızdaki Resource Group İsmi” yazarak devam ederiz.

İşlemlere başlıyoruz 😊

“ Az acr create “ komutu ile azure container register oluşturma işlemi gerçekleştireceğiz.
“ –resource-group $RG “ komutu ile belirttiğimiz değişkendeki Resource Group’umuzda oluştururuz.
–name $ACR “ komutu ile belirttiğimiz değişkendeki belirlediğimiz ismi vereceğiz.
–sku Basic “ komutu ile SKU konfigürasyonunu Basic olarak konfigüre edeceğiz.
“ –admin-enabled true “ komutu ile adminin erişmesinin sağlayacağız.
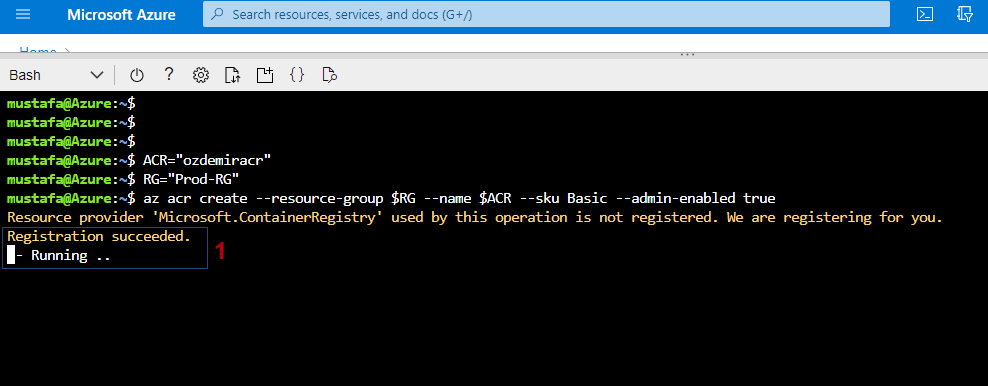
Kayıt işlemi başarılı olduğunun bilgisini veriyor ve oluşturma işleminin devam ettiğini görüyoruz.

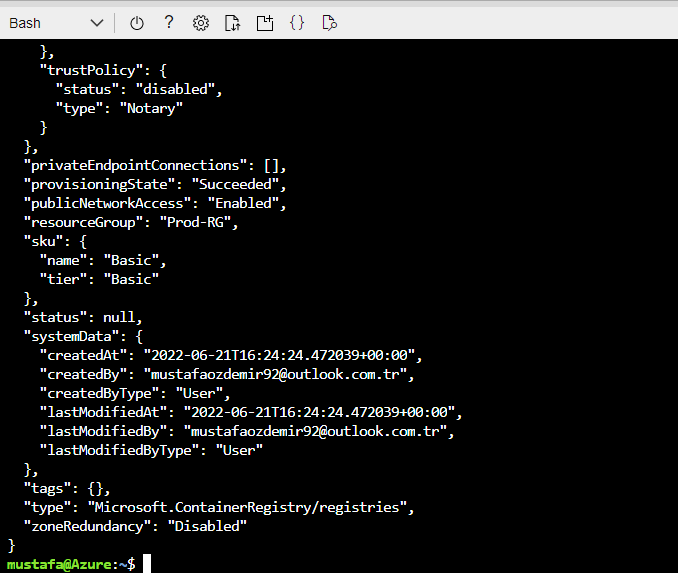
Oluşturma işlemi başarıyla tamamlanmıştır.

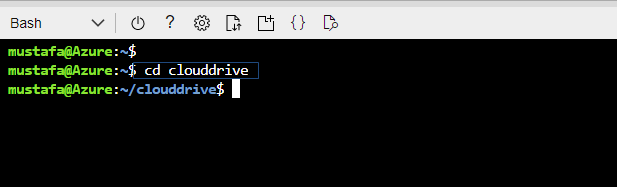
Şimdi bu Cloud Shell ortamına ait Cloud Drive dizinini değiştiriyor olacağız.
“ cd clouddrive “ komutu ile cloud drive dizinimize gideriz.

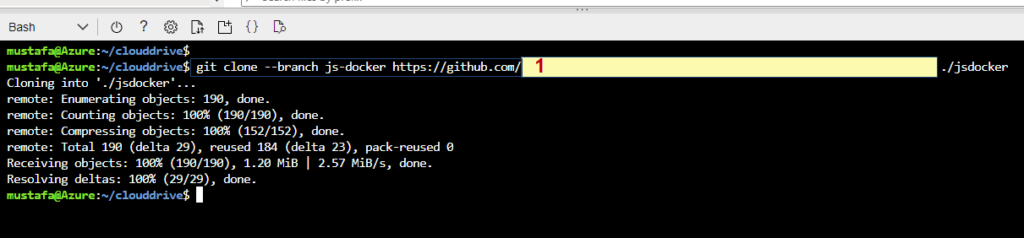
Kendi Github dosyalarınızı yada örnek github dosyası üzerinden clone alınma işlemini gerçekleştiririz.

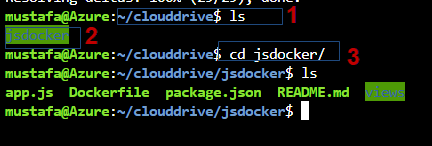
“ ls “ komutu ile clouddrive’mızda oluşan jsdocker dosyasını görürüz. Ardından içeriğine girdiğimizde docker dosyaları dahil tüm dosyaları görürüz.

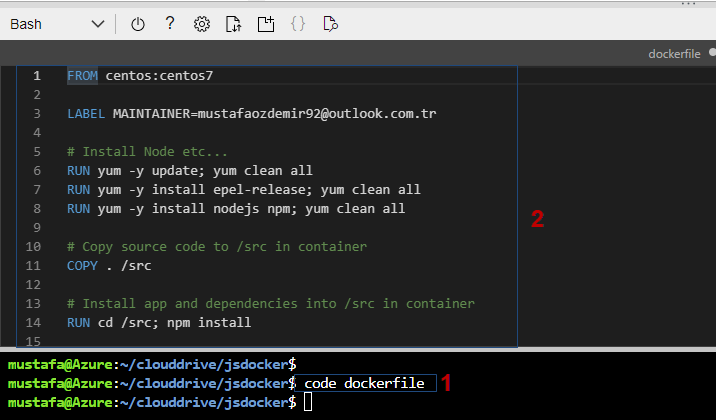
“ code dockerfile “ komutu ile docker dosya talimatlarını görebiliriz.

Ardından ;
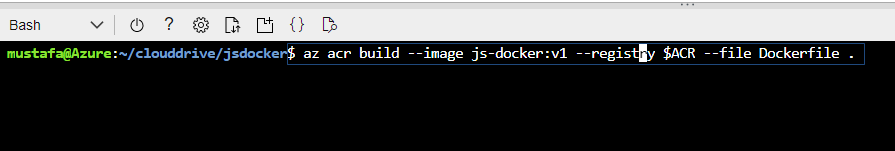
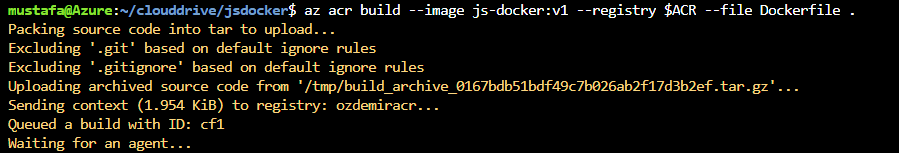
“ az acr build –image js-docker:v1 -registry $ACR –file Dockerfile . “ komutu ile version 1 bir docker ayağa kaldırırız. Bunun arkasında işletim sistemi olarak centos7 çalışacaktır.

Şuan container işlemleri gerçekleşiyor. İşlemler esnasında kırmızı renkli uyarıları alabilirsiniz. Onlar pek önemli uyarılar değildir.

İşlemler devam ediyor

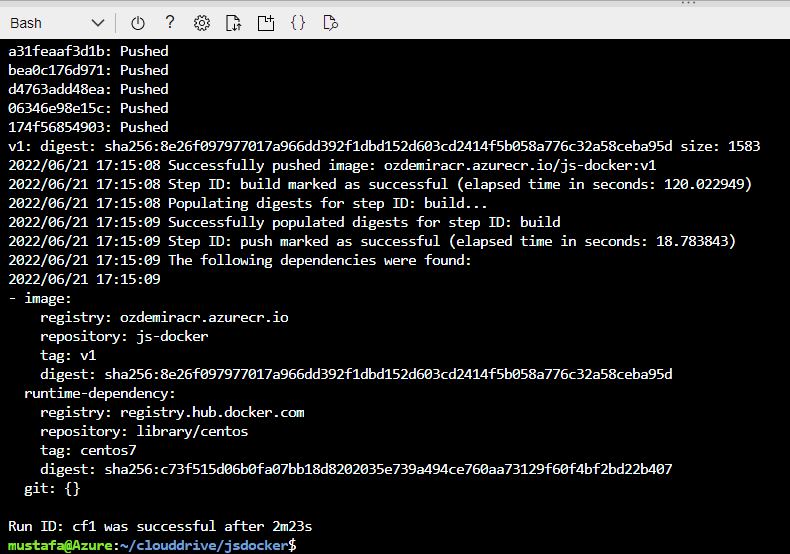
Ve Başarılı bir şekilde oluşturma işlemini gerçekleştirdik.

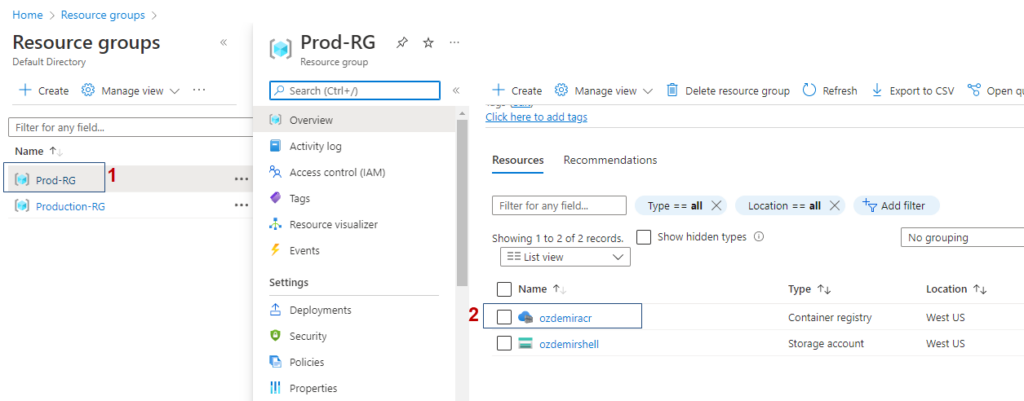
Ardından Cloud Shell penceremizi küçülterek , “ Prod-RG “ adındaki Resource Group’umuzda oluşturmuş olduğumuz “ ozdemiracr “ adındaki container registry servisimizin oluştuğunu görürüz.

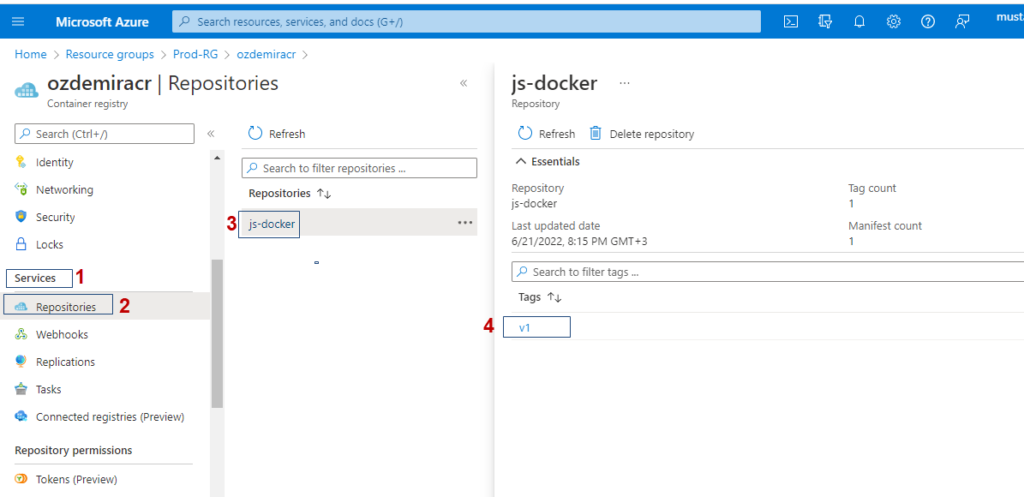
“ ozdemiracr “ adındaki container registry servisimizin konfigürasyonlarına girdiğimizde “ Services “ bölümü altında bulunan “ Repositories “ bölümüne girerek “ js-docker “ adındaki depomuzun oluştuğunu görürüz.

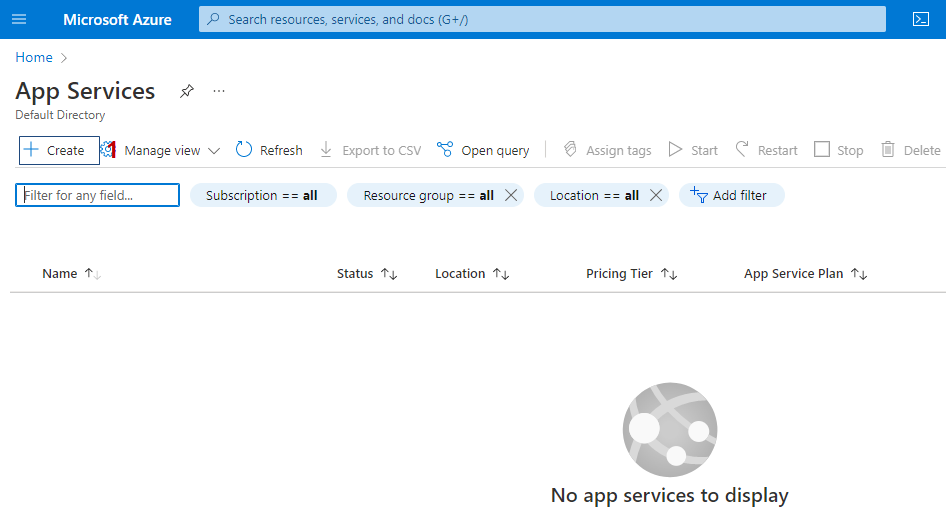
Şimdi geldik sıra 😊 ACR oluşturma işlemi gerçekleştirdik. Bir App service dağıtım işlemi gerçekleştireceğiz. “ Create “ seçeneğini seçerek devam ederiz.

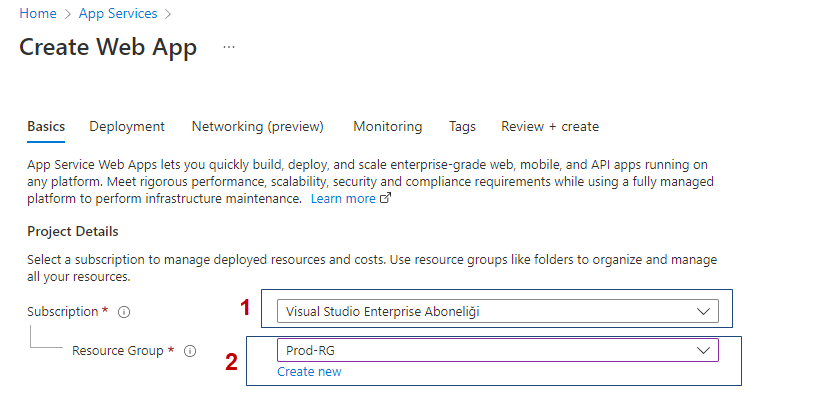
“ Subscription “ alanında Kaynağımızı oluşturacağımız Aboneliğimizi seçeriz.
“ Resource Group “ alanında Web App servisimizin bulunacağı Resource Group seçme işlemini gerçekleştiririz.

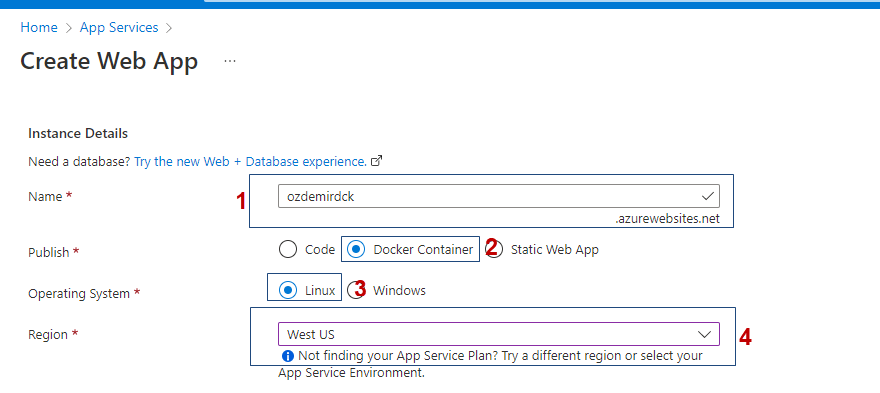
“ Instance Details “ bölümünde
“ Name “ alanında Web App servisimiz için benzersiz isim belirlememiz gerekmektedir.
“ Publish “ alanında “ Docker Container “ için oluşturacağımız için ilgili seçeneği seçeriz.
“ Operating System “ alanında ise “ Linux “ seçeneğini seçerek devam ederiz.
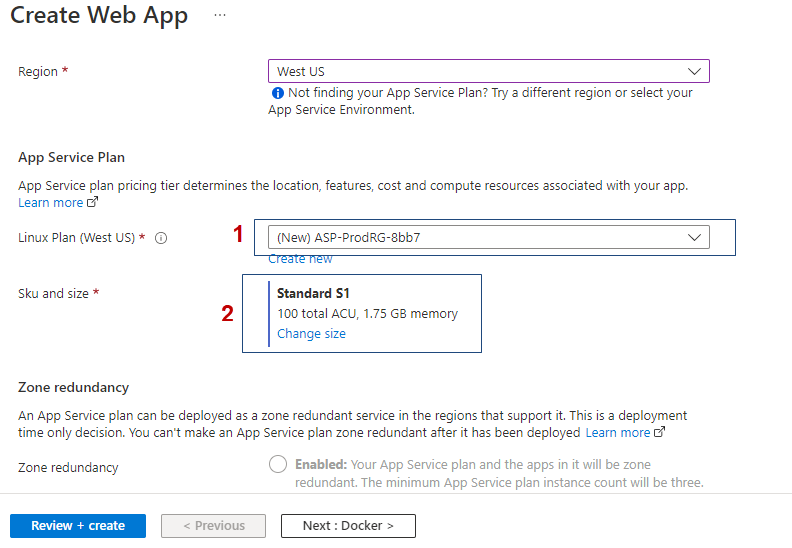
“ Region “ alanında ise yukarıda oluşturmuş olduğumuz ACR ile aynı Region yani bölge olmalıdır.

“ Linux Plan “ alanında ise yeni oluşturacağımız Web App servisi için yeni bir Linux Plan oluşturmaktadır.
“ SKU and size “ bölümünde ise “ Change size “ seçeneğini seçerek ortamınıza Uygun seçim işlemi gerçekleştirebilirsiniz.
“ Next : Docker > “ seçeneğini seçerek devam ederiz.

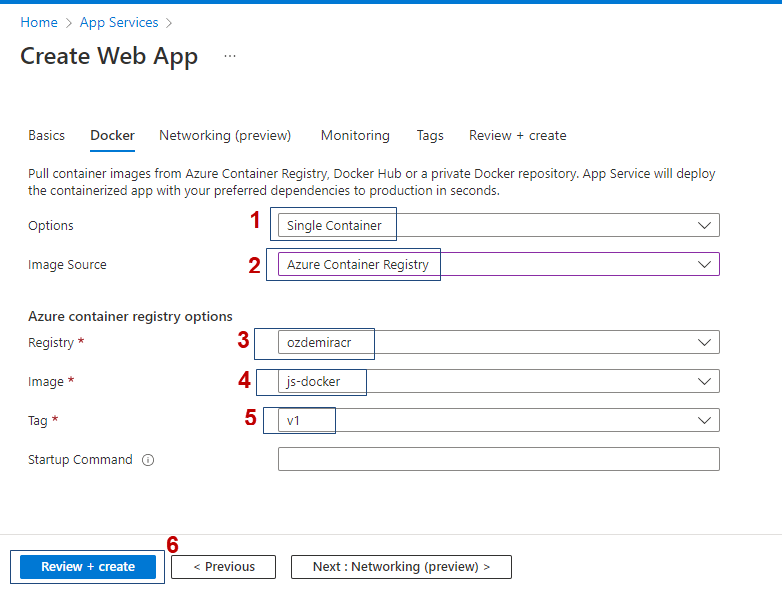
“ Docker “ adımında ise ;
“ Options “ alanında tek container çalışacağı için “ Single Container “ seçeneğini seçeriz.
“ Image Source “ alanında ise ” Azure Container Registery “ üzerinden oluşturacağımız için onu seçerek devam ederiz.
“ Azure container registry options “ bölümünde ise ortamımızda oluşturmuş olduğumuz “ Registery , Image ve Tag “ oluşturduğumuz özelliklere göre seçeriz.
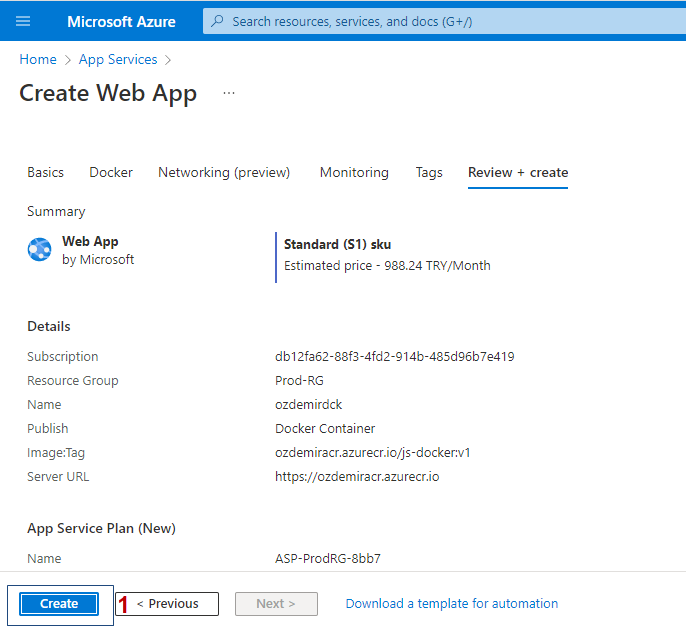
Ardından “ Review + create “ seçeneğini seçerek Web App oluşturma işlemini başlatırız.

“ Create “ seçeneğini seçerek devam ederiz.

Dağıtım işlemleri başladı ve devam ediyor



Dağıtım işlemi başarıyla gerçekleştirilmiştir.

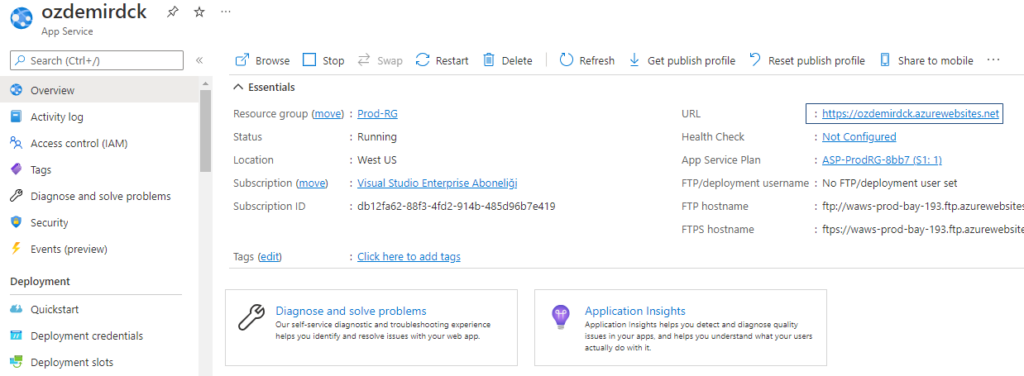
Servisin içeriğine girdiğimizde “ URL “ bölümünde Web App’imize ait URL görürüz . İlgili URL’I kopyalayarak browser’da erişim sağlarız.

Ve Web Sayfamız açıldı 😊

Github dosyası : https://github.com/mustafaozdemir92/ozdemir/tree/main/Azure%20Container%20Registry%20Git